Optimize a Google Site for Mobile Accessibility and Metrics
More classroom teachers and other educators are using Google Sites to create websites these days. Google Sites is free, flexible, and well integrated with other “Google Tools” like Google Docs and YouTube. Certainly Google Sites has limitations, but its FREE price tag combined with flexibility (especially when a school is already using Google Apps) make it an outstanding choice for “virtual construction” in schools. I used Google Sites for my “Technology 4 Teachers” and “Computers in the Classroom” courses for pre-service teachers in Spring 2010, Fall 2010, and Spring 2011. Google Sites doesn’t give us the creative latitude of a web authoring tool like iWeb, but it offers many other features (like collaboration) that make it a better choice for many educational contexts. In this post, I’ll describe some techniques for optimizing a Google Site for mobile accessibility as well as gathering metrics / statistics about site visitors utilizing Google Analytics. Finally, I’ll explain how a Google Site can be “mapped” to a shorter address using an existing domain you or your school already owns and manages.
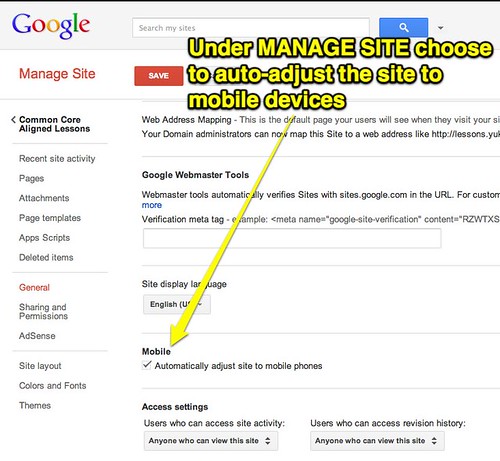
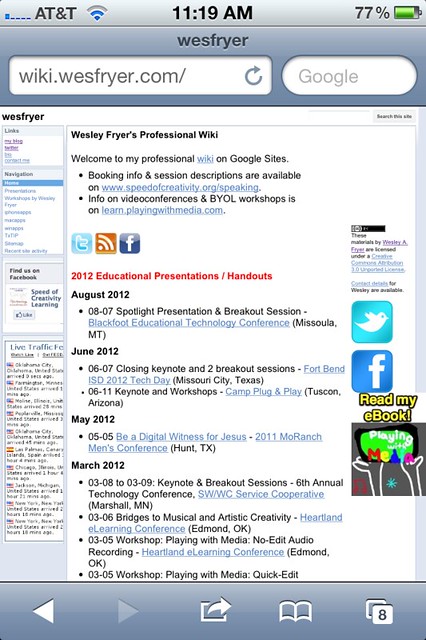
Anyone using Google Sites should choose to automatically optimize their site for mobile devices like iPhones / iPads / iPod Touches (iOS devices) as well as Android-based smartphones. This support page from Google explains how. The owner of a site, after logging in, can enable this feature by choosing: – More actions — Manage site — General —- Under “Mobile” click the checkbox beside “Automatically adjust site to mobile phone” —– Save changes This is a screenshot of my workshop/presentation handouts wiki (wiki.wesfryer.com) on my iPhone BEFORE I enabled this option. You can see the text is small and not very easy to read on the iPhone’s small screen.
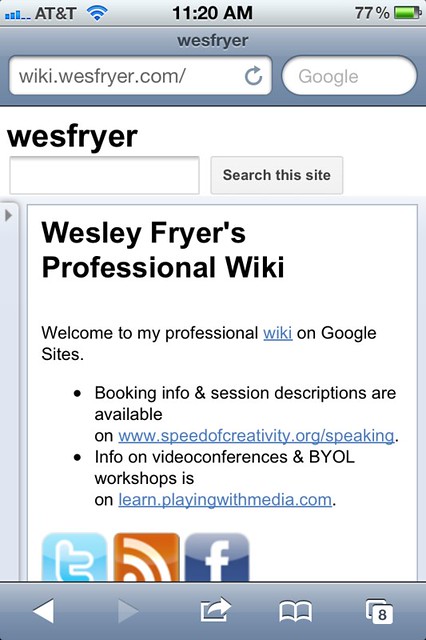
After enabling mobile optimization, this is the same page on my iPhone:
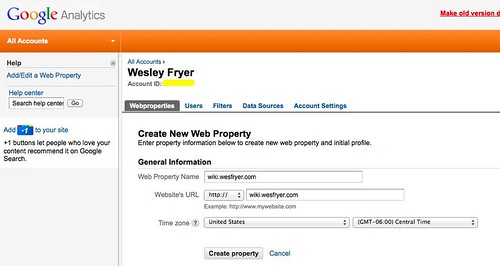
This process does NOT require you to select or change your existing site template or page templates. This is a quick process and should be enabled (IMHO) for every Google Site. More and more people (including students) are accessing Internet websites on mobile devices. Anyone publishing information should do everything possible to increase accessibility, and this is an easy way to do it. When it comes to WordPress blogs/sites, I use and recommend two different free themes which “mobilize” sites. The first one, and main one I use (on this blog in fact) is WPtouch. A pro version is also available, but at this point I’ve just used the free version and really like it. The other one I use on a few sites is Carrington Mobile. I use it on Learning Signs and Eyes Right. In addition to “mobilizing” your Google Site, it’s helpful to create and add a free Google Analytics site code to gather metrics/statistics about your site visitors. These statistics are more comprehensive and insightful than information you can glean from a tool like ClustrMaps. (Though I do love and use ClustrMaps too.) To add Google Analytics to your Google Site, you need to first create a free account on Google Analytics if you haven’t already. After you create your main account, you’ll be adding a new “property” to it. This will use the web address of your Google Site.
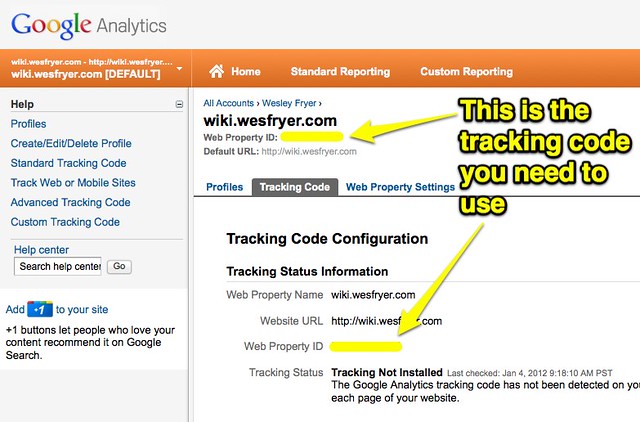
After creating your “property” in Google Analytics, click to view your “Property ID.” Copy this number and use it in your Google Site.
After you enable Google Analytics on your site (this Google support page explains how) you’ll be able to view extensive and interesting metrics about where people are accessing your website, what kind of web browser they’re using when they access it, how long they stay on your site, and more. There are GREAT statistics included in Google Analytics reports, and this would make a great project for your students to analyze, discuss and share.
You might have noticed in the screenshots above, the web address of my Google site for presentation handouts is very short (wiki.wesfryer.com) instead of a longer version preceded by “sites.google…” (http://sites.google.com/site/wesfryer/). The reason for this is I’ve “mapped” my Google Site, for free, to a subdomain of a domain I own using something called a CNAME record. Of the techniques discussed in this post, creating a CNAME record in DNS to map a Google Site to a custom domain is definitely the most complicated, but it’s free and can make a BIG difference in the ease of accessibility for your site.
As an example, I’m doing a lot of work in Yukon Public Schools in Oklahoma this semester. Today we used this CNAME record / domain mapping method to shorten the address of the district’s professional development site from sites.google.com/a/yukonps.com/professional-development to pd.yukonps.com. That’s a MUCH easier / shorter web address to write on a whiteboard, include on a business card, put in an email signature line, or just remember. Relatively few schools using Google Apps and Google Sites are taking advantage of this FREE feature, and many more should!
The Google Support page, “Mapping your site to your own URL,” explains the steps for doing this. You can map a Google Site or a Blogger site to a custom subdomain with a CNAME record. If your district uses CPANEL, you should be able to use the “Simple DNS Wizard” to add a CNAME record. Enter your desired web address (like “http”//pd.yukonps.com” in the first field) and the address “http://ghs.google.com” in the second field. Then create the record. That’s step 1.
Step 2 is adding the mapping address in your Google Site. Again, if your school is using Google Apps you’ll have to request that your site manager do this step, but if you’re using a Google Site with a “regular” Google account you can do it directly. I LOVE the ability to create and map subdomains! A few of the ones I use now are:
wiki.wesfryer.com
wiki.powerfulingredients.com
365.wesfryer.com
audio.speedofcreativity.org
faithstories.speedofcreativity.org
eyesright.speedofcreativity.org
learningsigns.speedofcreativity.org
share.playingwithmedia.com
learn.playingwithmedia.com
Of those examples, only the first two are a “mapped” CNAME record subdomain hosted by Google Sites. The third site is a CNAME mapped Tumblr blog, and the rest are WordPress “add-on slot” sites I have with my web host. It is HUGE that mapped subdomain sites on Google Sites are FREE, where other wiki providers like WikiSpaces and PBworks charge for this service.
If you use some of these suggestions and tweak your Google Site, please let me know with a comment or Twitter reply to @wfryer. Good luck! Encourage other educators you know to spend time in “digital construction” online using virtual spaces like Google Sites! Creating hyperlinked documents with digital text is an important part of Playing with Media!





One Reply to “Optimize a Google Site for Mobile Accessibility and Metrics”